“The ability to simplify means to eliminate the unnecessary so that the necessary may speak.”—Hans Hofmann![]()
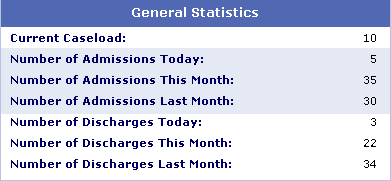
Consider the simple table in Figure 1. It’s telling you about a certain set of data points and their corresponding values. The problem is that excessive visual noise and redundant content obscure the values themselves—arguably the most important elements within the table. It’s hard to concentrate on the values, because the background color and the thick borders continually compete for your attention. The varying thicknesses of the table and cell borders actually make them even more distracting. In other words, the table itself is talking louder than the data it’s trying to communicate.

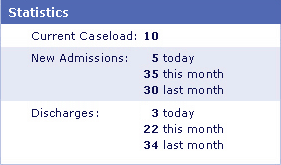
Our first inclination, therefore, might be to reduce the table’s volume by removing its background color and dark borders. This gives us the table in Figure 2.

The values and their labels are now clearly the focus of the conversation, but this design requires a lot of bouncing back and forth between the labels and the values to understand what the table is telling us. We’re not being told anything about the relationship of the values until we take the time to read each one. We’ve also lost the message that this is a unified set of data. Once we remove the border, there’s no visual grouping of the elements in the table, so our table may blend in with other items on the page—depending on their visual treatment, of course.