Content and Presenters: Highlights
Day 3: Building a Great User Interface, the Netflix Way
Presenter: Sean Kane
In “Building a Great User Interface, the Netflix Way,” Sean Kane (Figure 39) spoke about the important role the Netflix culture plays in “delivering one of the most … elegant user experiences on the Web.” Through continuous iteration, the development team completes 2–3-week release cycles 21–24 times a year. “If we put out half the releases, we’d only be able to learn at half the speed,” said Sean. Their goals are to make Netflix user experience
- easy—Usability studies give us “metrics to understand what we’ve done and where we want to go. We do as much as we can for users” to allow them to accomplish their goals “in an automated way. Advanced features are there, but out of the way.”
- personalized—“Your experience is going to be different from your neighbors. We want to make sure you enjoy every movie you get from us.”
- innovative—“Innovation is just a fancy way of saying we’re making it up as we go along.”
- cinematic—“How can we make the site enjoyable for everybody?”

Sean said, “Intuition is a great place for an idea to start, but at the end of the day, only a percentage of those ideas will fly. We fail a lot. We define metrics—criteria for success. What is going to make a feature successful? For any feature, it’s important to find out what makes it successful. Qualitative and quantitative testing give us a complete picture of what our members are doing. Getting people outside the company to look at this stuff is very important. Dissenting opinions can lead to conflict, so we’ll test all the ideas. If something doesn’t work, we know not to do that again. Always do what’s right, what’s going to move the business forward. The data tell us what users are doing, but we won’t know why. The qualitative testing tells us why. Paper prototyping can only get you so far. You need to actually see users interact with your product.” Figure 40 describes the development approach at Netflix.

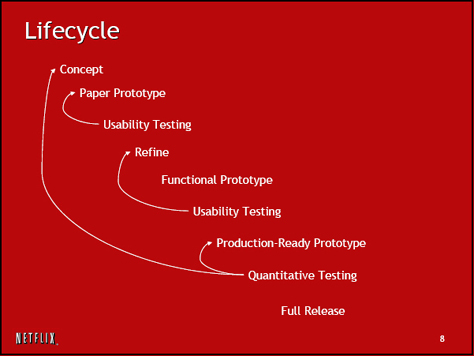
The lifecycle shown in Figure 41 “takes longer than two weeks. Paper prototyping takes two weeks. Engineering takes two weeks. Designers have more lead time than design engineers.”

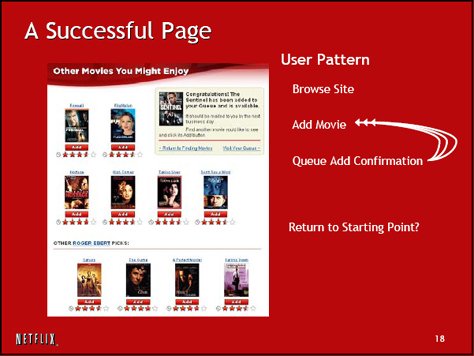
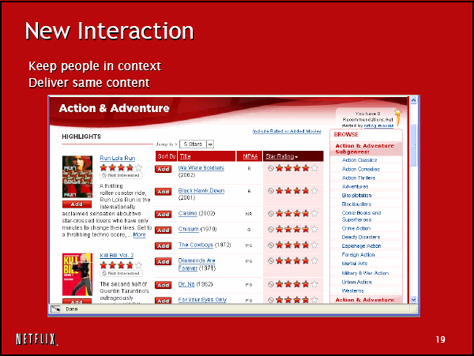
“When we first launched, … people didn’t necessarily understand clicking wouldn’t take them to another page.” On the page shown in Figure 42, “how do I get back to the starting point? People tended to get lost. So we tried adding a layer on the page,” as shown in Figure 43, “which took away the ability to get lost. … People struggled with the Back button a bit, but learned quickly.”


Figure 44 shows the consequences of not doing usability testing. “Without testing, you can’t have the proof that something works. Historical data may not be as valid as you thought it would be,” said Sean.

Day 3: Tagging in Your Web World
Presenter: Thomas Vander Wal
Thomas Vander Wal (Figure 45) gave an interesting talk about tagging (Figures 46) and folksonomies (Figures 47 and 48), “Tagging in Your Web World,” which provided a comprehensive view on the topic. He spoke about the business value of tagging on the Internet, where tagging provides “an improved understanding of customers and market segmentations,” and on intranets, where tagging gives improved refindability and is a “cost effective means of building taxonomy.” Figure 49 shows people’s personal reasons for tagging. Thomas described various tag venues and user interactions with tags and showed many examples of sites that support tagging.





Thomas told us, “A TagCloud is most often used for navigation, and it’s a really poor way of doing navigation. It starts breaking when people get distracted. … Tagging is most useful to people building collections, shopping, on intranets. On intranets, I see insane positive value. Different terminology is often a problem. Often there’s no taxonomy, so folksonomy helps. Tagging has a 1.8% adoption rate on the Internet; 60–70% on intranets. … If people focus on tagging for themselves, their tagging will have value for others. If tagging for others, they might guess.”
Day 3: Learning from Social Web Applications
Presenter: Joshua Porter
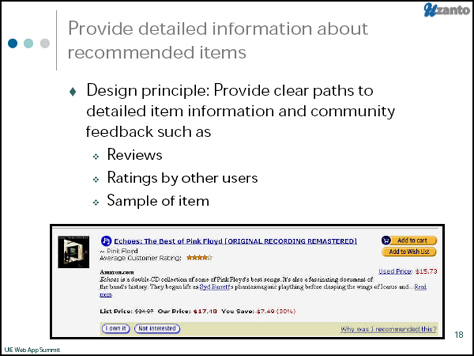
Joshua Porter’s talk (Figure 50), “Learning from Social Web Applications,” explored the common characteristics of social Web applications like MySpace, del.icio.us, Digg™, Netflix, and Amazon.com—which “has 11 social features on each and every product page.” As shown in Figures 51 and 52, Josh has broken down social applications into their constituent elements and established some principles of social design. The primary element of social design is messaging; its primary principle, motivation. “Identify users’ primary motivation … and make satisfying that motivation the easiest thing to do.”



Independence (Figure 53) is a very important principle of social design. “When people act independently of one another, you can learn some really interesting things,” said Josh. “If independence is achieved, popularity is valuable.” Figure 54 describes the gaming of social applications.