During the site-mapping phase of a IA project, an information architect typically groups subsections under broader categories of items, with the goal of helping users find the content they are seeking among fewer options. Thus, they create directories of groups of links.
What Users Expect
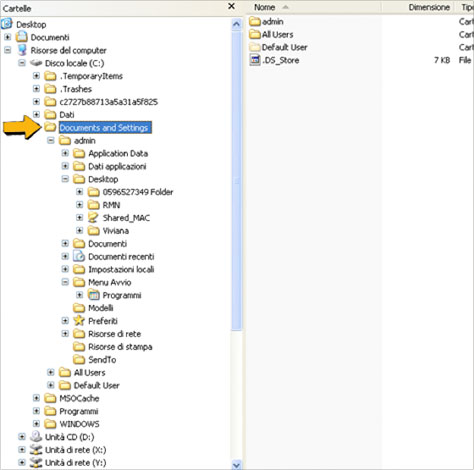
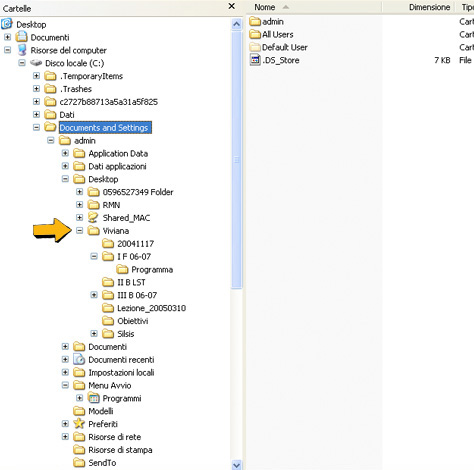
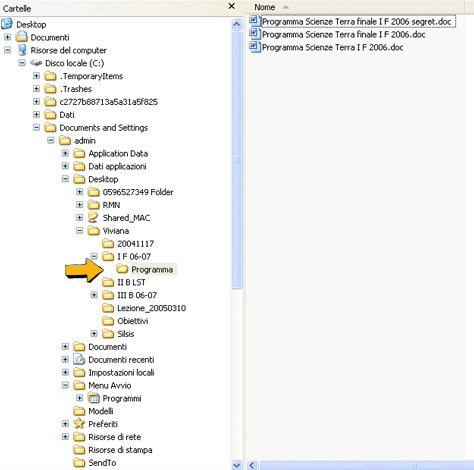
When we create directories comprising categories of links, most users assume that clicking a category label will simply display that category’s list of links, as shown in Figure 1, rather than displaying new content—just as users expect an operating-system user interface that employs the real-world metaphor of a desktop and folders to work this way. If a user clicks the expand/collapse widget to the left of a category label to expand it, as shown in Figure 2, the content to the right should not change. Users do not expect the user interface to display new content in the window until they click a category label or link, as shown in Figure 3.



Designing Index Pages
In this article, we’ll look at the design of a company Web site. On corporate Web sites, it’s common practice to create index pages for the main categories of information. This established practice is usually a good choice because, at the top level of a Web site or section, users need to take just few seconds for a quick visual scan before deciding whether they want to engage with your Web site or don’t think they’ll get what they want there.
Most Web sites have no strong real-world metaphor. Therefore, from their prior experience on the Web, users generally expect the content in the main content area of a Web page to change when they click a category link. In fact, changes to the content on a page provide the most visible feedback a site gives to users that something new has happened in response to a user interaction.
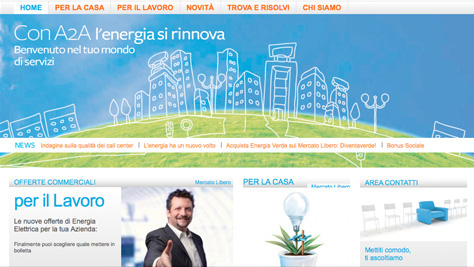
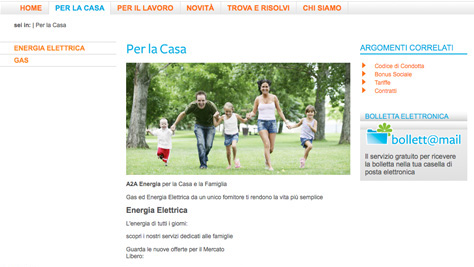
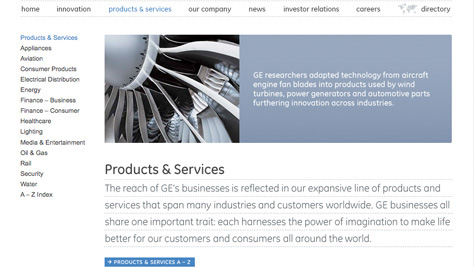
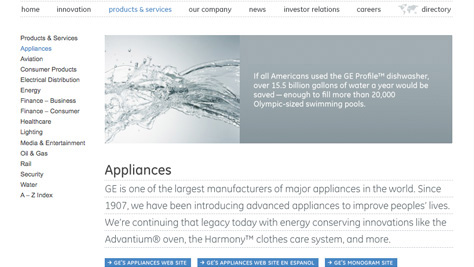
As a consequence, Web site navigation usually comprises two kinds of active links: directory category links and content page links. In Figure 4, a user has clicked the directory category link Products & Services on the primary navigation bar, highlighting it and displaying the corresponding index page in the main content area, as expected. Unfortunately, Products & Services also appears highlighted on the secondary navigation bar, where it appears to be one item in the category, though it’s not. In Figure 5, a user has clicked the content page link Appliances on the secondary navigation bar, displaying the corresponding content page in the content area and highlighting Appliances on the secondary navigation bar.


Let’s analyze this user interface:
- All items in a category are grouped under a category label.
- Clicking a category label displays an index page.
- The content on this index page might provide either an overview of the category—so far, so good—or content about the first item in the category—not so good.
If the index page were not an overview page, this would necessitate a designer’s choosing one item among all the items in a group to be the default item, making that item seem more important than the others. Another weakness of not providing an overview page is a traffic analytics issue: the default item would seem to be more popular because users visit the page so frequently—when, in fact, users haven’t actually chosen it as a destination. In contrast, the index page shown in Figure 6 does provide an overview on entering a category.

A design solution that displays a general, overview page—providing a description of the category and direct links to the category’s items—is more neutral and fair. Generally, these content page links duplicate the function of the secondary navigation bar, which also shows the category items. Some sites also display second-level, content page links on drop-down menus, providing a third way to access the same pages.
Figure 7 shows an example of a site section index page that appears when a user clicks a first-level category link. The page doesn’t display actual content, just a list of content page links for items under that category.

A bonus this solution offers is that the design for this index page requires no further approval if stakeholders have already approved the content it displays in the site map. This solution is also fair because it doesn’t define a top-priority item in a category like Products & Services, whose items are peers, but typically fall under the domain of different stakeholders—product managers or marketing managers—avoiding arguments about what item should be first in line.