However, the design of mobile sites is still in its infancy. As Jakob Nielsen’s 2009 study on mobile usability pointed out, users’ success rates when using mobile devices to access mobile sites averaged only 64%, which is quite low in comparison to the 80% average success rate for users who access Web sites on a computer. The form-factor difference seems to have a dramatic impact on the success rates of users’ interactions, and therefore, should impact how we design mobile sites as well.
New principles and best practices will inevitably arise as mobile site design continues to evolve. As a first step toward achieving this evolution, I’ve looked at how some successful mobile sites already differ from desktop Web sites. Based on my analysis of several verticals, including airlines, ecommerce, social networking and entertainment, and travel sites, I have identified 10 ways in which mobile sites should be different from desktop Web sites.
1. Content Prioritization
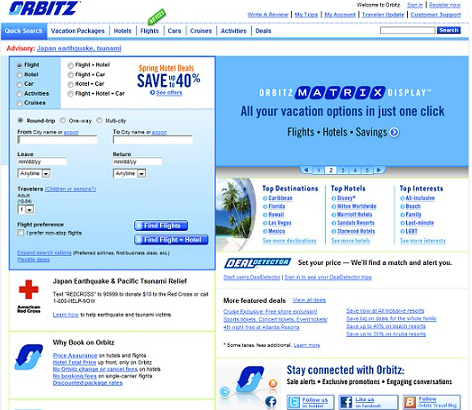
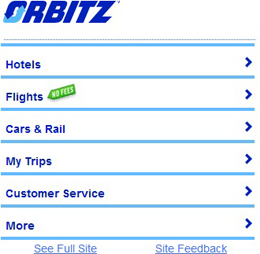
In comparison to the design of Web sites for desktop computers—typically, for a 1024 x 768 screen resolution—the biggest challenge in designing a Web site for a smartphone with a 320 x 480 screen resolution is how to cope with this dramatic difference in screen size without sacrificing the user experience. While desktop Web sites often contain a wide range of content, mobile sites usually include only the most crucial functions and features—particularly those that leverage time and location, as the example Orbitz desktop and mobile Web pages in Figures 1 and 2 show. Mobile site designs should give priority to the features and content users are most likely to need when viewing a site using a mobile device. Having insights into your customers’ needs dictates a lot from a content-development standpoint, as well as a site’s architecture and screen layouts.


2. Vertical Instead of Horizontal Navigation
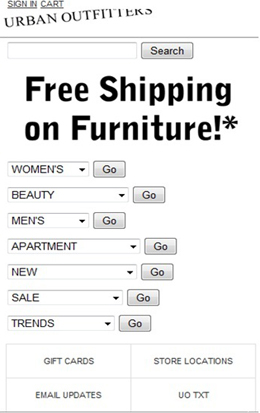
Horizontal navigation, like that on the Urban Outfitters site shown in Figure 3, is a widely accepted means of structuring and presenting content on desktop Web sites. Users scan a navigation bar from left to right, then click a link to go to a different section of a site. A UIE blog post titled “The Challenge of Moving to Horizontal Navigation,”![]() by Joshua Porter, talked about the benefits of using a horizontal navigation bar at the top instead of placing navigation on the side of a page. When a navigation bar is at the top of a page, users can typically more easily focus on page content rather than their being visually attracted to the navigation bar on the side. However, vertical navigation has replaced horizontal navigation on more than 90% of the mobile sites I analyzed, including the Urban Outfitters mobile site shown in Figure 4.
by Joshua Porter, talked about the benefits of using a horizontal navigation bar at the top instead of placing navigation on the side of a page. When a navigation bar is at the top of a page, users can typically more easily focus on page content rather than their being visually attracted to the navigation bar on the side. However, vertical navigation has replaced horizontal navigation on more than 90% of the mobile sites I analyzed, including the Urban Outfitters mobile site shown in Figure 4.

3. Bars, Tabs, and Hypertext
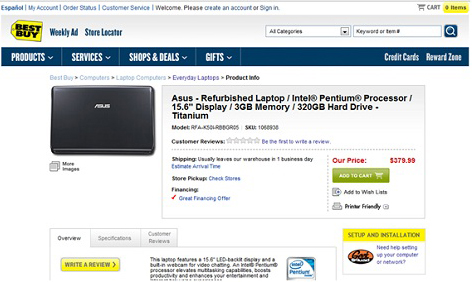
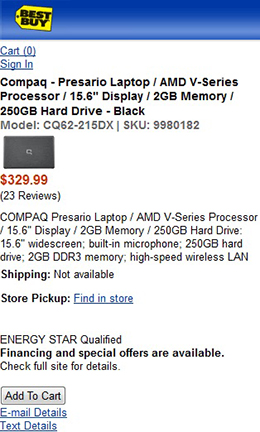
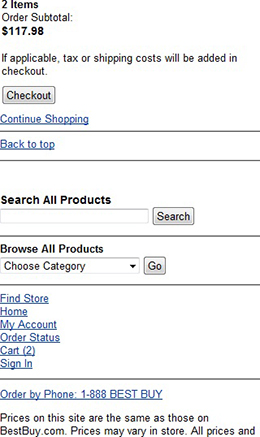
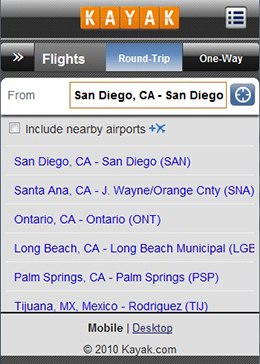
Hypertext is the signature component of the Internet and the Web, as Figure 5 shows. However, we see much less hypertext on mobile pages. It’s not that pages are no longer linked, but that links instead appear in the form of bars, tabs, and buttons, as shown in Figure 6. The reason for this is the optimization of mobile design for users’ operation of mobile devices with their fingers.
Hypertext is ideal when users click links using a mouse on a computer, but tapping links using your fingers on a touchscreen mobile device is not easy. Users can too easily activate a link they did not intend to tap and accidentally land on an undesired page. This can lead to a bad user experience. Fitts’s law tells us that the time required to acquire a target area is a function of the distance to and the size of the target. Bigger objects such as bars, tabs, or buttons allow users to tap with more precision. It is essential to make the actionable objects on mobile sites big and easily noticeable.


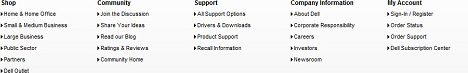
4. Text and Graphics
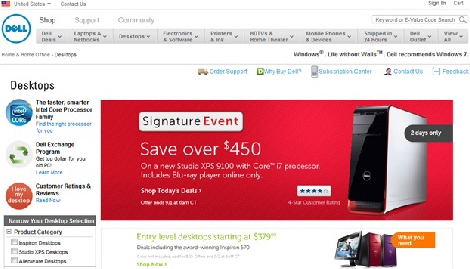
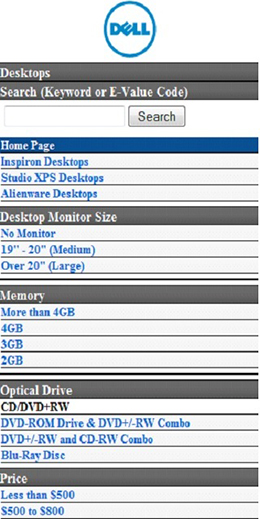
On Web pages, we can use graphics for many different purposes such as promoting, marketing, or navigating, as on the Dell Web site shown in Figure 7. However, designers often remove promotional or marketing graphics from the designs of mobile sites, as shown in Figure 8. The company logo remains for navigational purposes. Users can tap it to go to the home page. There are several reasons for this transition from many to few graphics. One reason is that some mobile devices do not support the software we traditionally use for desktop Web site design. Other reasons include the small screen sizes of mobile devices and the limited available screen real estate in which to display content, as well as the slow download speeds on mobile devices.