Find MyHeadset
We design software for Plantronics, a global leader in high-performance, audio communication devices. One of the company’s most popular product categories is the compact Bluetooth headset. While these devices vary in their styling and feature sets, they come in a single size: extra small. Not surprisingly, they are easy to misplace. In May 2012, Plantronics formed a team to address this common problem.
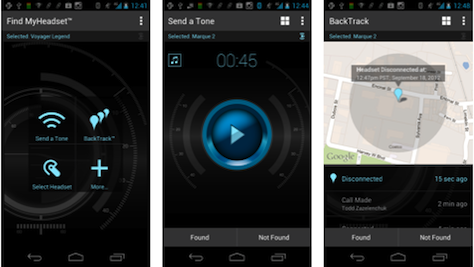
Find MyHeadset is a mobile app for the Android platform that helps Plantronics customers locate their missing headsets. The app gives people two methods of finding their lost headset, as shown in Figure 1. If a missing headset is powered on and in range of its paired smartphone, a user can have the headset emit a tone to reveal its location. If a missing headset is powered off, out of range, or has no battery charge, the BackTrack feature lets users retrace their steps by displaying the most recent headset events and their corresponding locations. After four months on the market, customers have downloaded Find MyHeadset over 40,000 times and awarded it a 4.5-star rating on the Google Play Store.

The Find MyHeadset project was the first official agile initiative at Plantronics. The eight-member team was geographically distributed, with User Experience, Product Management, and Quality Assurance (QA) located in Santa Cruz, California, while Development and additional QA team members were nine time zones away in Eastern Europe. Team members’ experience with agile varied, ranging from extensive to none. The team adopted a Scrum approach and executed two- to three-week sprints to develop the application. We completed development in four months, launching Find MyHeadset on September 17, 2012.
Advice Worth Heeding
Both prior to and during the Find MyHeadset project, our team benefited greatly from advice and experiences shared by the global UX community. In turn, we’d like to share the strategies and activities that contributed to the success of Find MyHeadset in the marketplace.
Follow Jeff Patton’s 12 Best Practices for Agile UX
Jeff Patton’s 12 best practices [1] should be required reading for any agile UX team that wants to sidestep the inherent challenges of designing in an agile development context. On the Find MyHeadset project, our team benefited from two of these best practices in particular:
- Use a RITE (Rapid Iterative Testing Evaluation) approach to iterate on concepts prior to development. Although planning and implementing this approach can be challenging, its benefits make the effort worthwhile. For three of the five sprints on the Find MyHeadset project, we dedicated a day to usability testing concepts for future sprints. More than once, the results from these rapid tests led to significant changes that directly improved the user experience of the final product.
- Prototype in low fidelity. Low-fidelity prototyping was critical to our conducting effective evaluations of our design patterns and workflows. By beginning with sketches like those shown in Figure 2, then progressing to mobile wireframes in a tappable PDF format, the Find MyHeadset team was able to collect highly relevant usability data that helped shape the architecture, functionality, and content of the final app.

Create a Holistic UX Workflow for an Application
Both Nielsen [2] and Gothelf [3] emphasize the importance of a UX team’s developing and maintaining a holistic vision for an application. Without a clear vision, an agile project can quickly devolve into an incoherent collection of features and functionality that are driven solely by the prioritized user stories for each sprint.
For Find MyHeadset, we created a UX flow diagram to map out the core elements of the application and communicate our vision. While such a master plan may seem counter to an agile process, this holistic view helped the team understand what we were creating and how things were supposed to fit together.
In an agile development context, the key to creating an effective UX workflow is to keep it lean and incomplete, as shown in Figure 3. Focus on the portion of the workflow that supports the current sprint’s user stories without losing sight of the overall vision. In our case, each iteration saw the flow diagram expand and adapt to reflect the parts of the app that we were targeting during a specific sprint. Because we updated our flow diagram regularly throughout the entire development cycle, it served as an evolving blueprint that QA could rely on to conduct its testing.

Get Ahead of Development During a Sprint Zero UX Design Phase
Creating a holistic UX workflow and vision for a product doesn’t happen overnight. Depending on the scope of a project, it can require significant time at the front end of an agile project. [4] [6] Some people argue that a Sprint 0 design phase simply amounts to a waterfall approach, in which the UX team completes its design of an application up front. Others acknowledge the value of a Sprint 0 design phase, but question just how far in advance User Experience needs to design prior to embarking on a first sprint.
On the Find MyHeadset project, prior to the first sprint, the UX team dedicated two weeks to ideating on design concepts, exploring workflows relating to the app’s two primary features—Send Tone and BackTrack—and conducting internal design reviews. This effort permitted team members to effectively plan the first sprint and establish a design framework that provided a foundation for detailed design during subsequent sprints.
Stay Ahead of Development by Dedicating Time for UX Design for Future Sprints During the Current Sprint
Agile planning tools can help UX teams stay ahead of Development, but UX designers must ensure that they attend to designs for future sprints even when the current sprint is demanding most of their attention. On the Find MyHeadset project, we earmarked 30–40% of each sprint for detailed design and testing of user stories for future sprints. Ideally, we would have allotted even more time. More than once, our cushion evaporated, and we failed to stay ahead of Development. Had the project been any larger in scope, we would have needed to implement a design spike [5] to get ahead of the Development team once again.