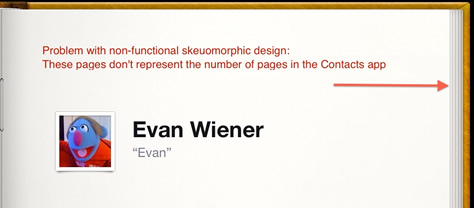
A number of factors are driving the trend away from the detailed skeuomorphic rendering of user interfaces toward iconic abstraction:
- a combination of a device’s primary mode of interacting and its graphics-rendering capabilities
- fashion
- market differentiation and prioritization of features
Device Interactions and Graphic-Rendering Capabilities
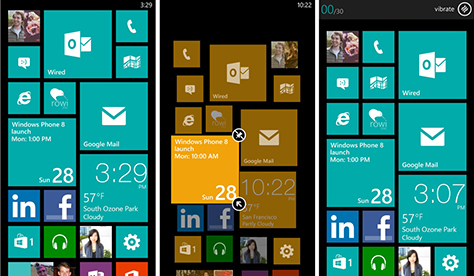
App designers are embracing change and inviting people to interact in new ways with touchscreen devices. So, instead of focusing on tapping, pinching, zooming, and panning, they’re adopting more fluid, gesture-based input methods. They’re also encouraging users to interact through animations and transitions—highlighting another benefit of the touchscreen interface: movement. In marketing iOS 7,![]() Apple is focusing on movement and animation. Microsoft Windows 8 features a number of gesture-based user interactions and animated Live Tiles with app content updates. Figure 1 shows the flat, minimal user interface of Windows Phone.
Apple is focusing on movement and animation. Microsoft Windows 8 features a number of gesture-based user interactions and animated Live Tiles with app content updates. Figure 1 shows the flat, minimal user interface of Windows Phone.

Gesture-based keyboards![]() are very popular on Android devices because of the increased typing speed that users can achieve once they’ve grown accustomed to this means of interacting. For example, the Blackberry Z10 keyboard predicts the word you’re typing, so you can swipe up to select it instead of continuing to type.
are very popular on Android devices because of the increased typing speed that users can achieve once they’ve grown accustomed to this means of interacting. For example, the Blackberry Z10 keyboard predicts the word you’re typing, so you can swipe up to select it instead of continuing to type.
Historically, new UI design aesthetics have emerged when designers have worked toward a design solution that blends artistic expression and usability requirements, while staying within the constraints of a system’s software and hardware capabilities. Mobile-device technology has changed rapidly since the iPhone first presented static graphic images that drew consumers into learning how to interact with its new touchscreen. As processing power on small devices has increased and higher resolutions have made digital screens almost as sharp as print, designers have begun to embrace movement and animation in exploring how much information a screen can display and prompting people to play with a user interface. That playfulness is part of the value of modern user interface design on touchscreen devices, especially when it triggers an emotional response similar to those of video games.
Movement may encourage user interaction and can feel more engaging in comparison to presenting a set of detailed static graphics for users to tap. It remains to be seen whether gesture-based interactions benefit intuitiveness, because they require memorization of movements, but designers are betting that most users have become accustomed to touchscreens and are willing to experiment with gestural interactions in lieu of buttons. As the mobile-technology industry expands into wearable devices, we should expect fewer physical buttons with which to interact and the use of movement to convey complex actions.
Fashion
Aesthetic trends in design often result when designers, who are in a position to lead taste in their industry, share their appreciation for a new design direction and encourage the market to follow their lead. Some designers want to make others aware of a style that they prefer, while others feel that design should be reductive and serve content and data to users with minimal interference. User interface design shares the goal of storytelling that is characteristic of other media.
Most film directors use storyboards that look like comic strips to help them work through their vision for a script. Some film directors have an unmistakable style in which they tell their stories, which serves as a trademark that they want their audience to recognize. Tim Burton, Quentin Tarantino, and Sam Raimi come to mind as stylish storytellers who evoke a specific mood in each scene and film. Other directors, like David Fincher or Jon Favreau, have a more subtle style that primarily serves to tell a story. iMovie for iOS, shown in Figure 2, is a creative app whose user interface employs rich graphic detail to evoke a mood when a user launches the app and sees the exterior of a movie theater.

Aesthetic trends may also be a response to sociological effects that are similar to fashion trends, which swing back and forth like a pendulum over generations.
It won’t be long before high-resolution displays become common on notebook computers, leading to a shrinking desktop-computer market. No one really paid much attention to the slight resolution increase from the old standard of 72 points per inch (ppi) to 96 ppi. Today 320 ppi or greater resolutions are common on best-selling mobile devices. This may lead to more stylish apps with crisp, sharp lines and elements and enhanced typography, which would improve legibility.