Content & Presenters: The Main Conference
The three days of the main conference were packed with great content. Most hours, it was hard to decide which of several interesting sessions to attend, and there were very few hours when none of the sessions were of interest to me.
The quality of the speakers and presentations were almost universally excellent. The main conference and plenary addresses featured presentations by many prominent UX professionals and authors.
Keynote: Data: [Potential and Pitfalls]
Presenter: Nate Silver
The conference proper started on Friday, April 1st, with Nate Silver’s keynote address about deriving insights from the analysis of statistical data. Silver, shown in Figure 1, writes a political blog for The New York Times titled FiveThirtyEight. I found his keynote a bit disappointing. Although his talk offered some edifying insights, his delivery wasn’t as polished as one might usually expect from a keynote speaker at the IA Summit.

Here are a few points from Silver’s talk:
- “The First 80%: Data 101—The 80/20 rule.” However, in some contexts, only 20% of the data is important.
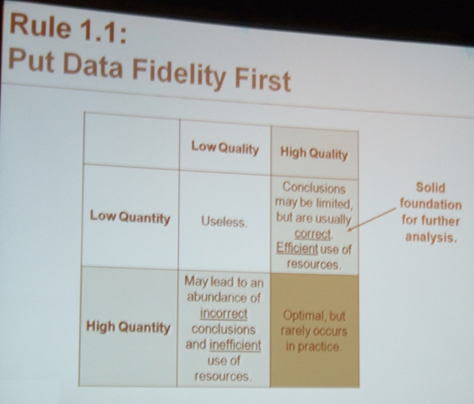
- “Rule 1.1: Put data fidelity first—Data is subject to chaos theory.” See Figure 2.
- “Rule 1.2: Make sure you can handle the truth—Maybe you’re a consultant and want to please your client. Maybe there are economic incentives.”
- “Rule 1.3: Look for little ideas—Big ideas tend to be built up from smaller ideas.” This is so true! See Figures 3 and 4.
- “Rule 1.4: Don’t trust the machines”



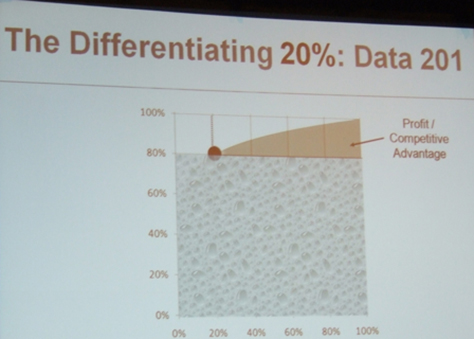
- “The Differentiating 20%: Data 201”—That’s the source of profit and competitive advantage. See Figure 5.
- “Rule 2.1: Embrace the uncertainty—More confident forecasts are not always more accurate. (Often the opposite is true.) Error is predictable, so predict the error.
- “Rule 2.2: Fit the signal, not the noise—Sometimes, instead of finding real meaning behind data, we instead fit the noise.” The more data you obtain, the “more complex your model can be.
- “Beware of overly specific solutions to general problems.
- “There’s a place for complexity, but it’s contingent on having a high quantity of data.
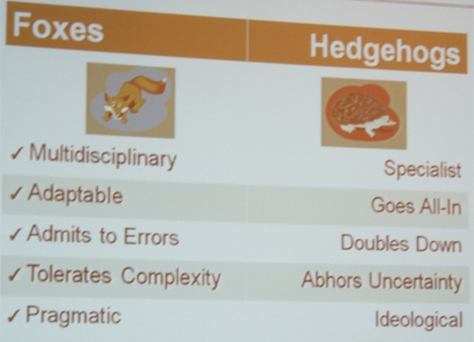
- “Rule 2.3: Be foxy—The fox knows many little things, but the hedgehog knows one big thing.” See Figure 6. “Foxes are better at making predictions. They still make some mistakes, but they’re quite a bit better. Foxes are practitioners. Hedgehogs might be better as business leaders.”


- “Take qualitative data and turn it into something quantitative. If you have enough data, turn it into objective data—a model.
- “People are still afraid of looking at data sometimes. Agree ahead of time how you’re going to look at data. Look at data objectively.
- “You need to have a sense of what’s important and pertinent to a problem and filter the rest out.
- “Develop a fluency for working with data.”
The Main Conference: More Session Highlights from Day 1
On Day 1, I attended the following conference sessions:
- More Than a Metaphor: Making Places with Information—Andrea Resmini, Jorge Arango, and Andrew Hinton
- Letting Go of Perfection: Developing an IA Agility—Chris Farnum, Joanna Markel, and Serena Rosenhan
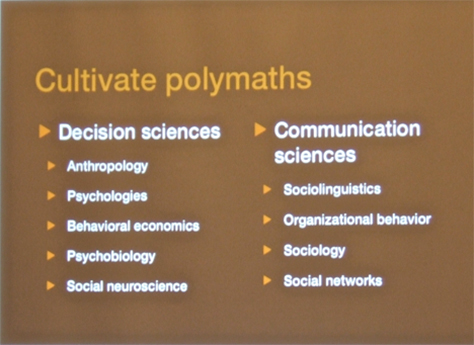
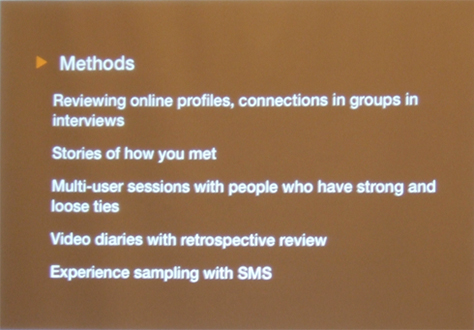
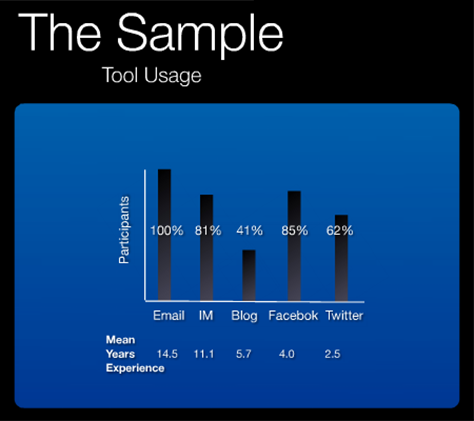
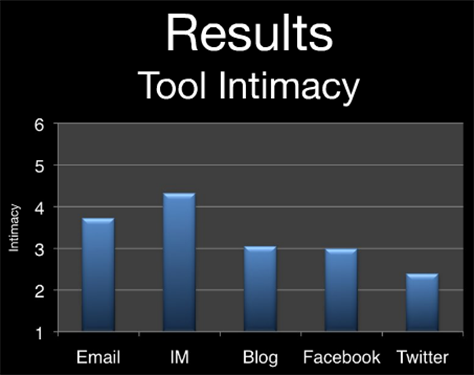
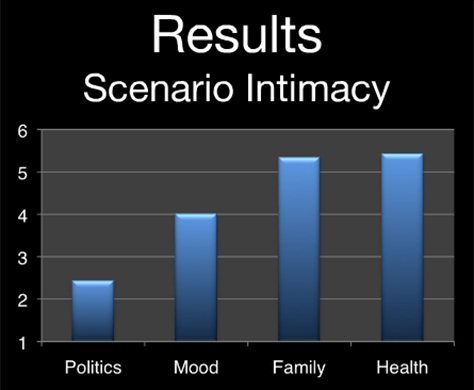
- Rethinking User Research for the Social Web—Dana Chisnell
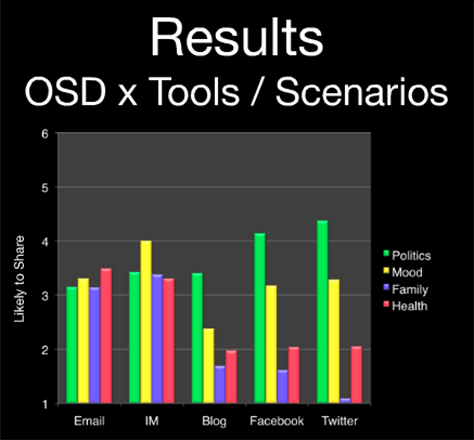
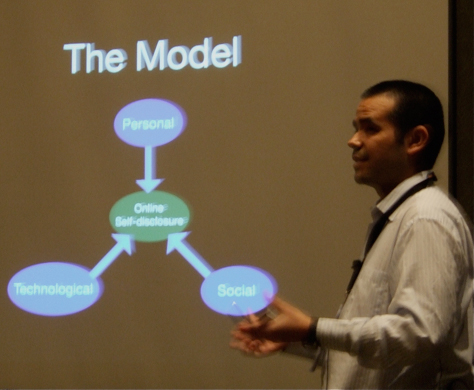
- Posting Our Hearts Out: Understanding Online Self-Disclosure for Better Designs—Javier Velasco-Martin
More Than a Metaphor: Making Places with Information
Presenters: Andrea Resmini, Jorge Arango, and Andrew Hinton
In their three brief presentations, Andrea, Jorge, and Andrew drew some parallels between the architecture of buildings and information architecture, whose purpose is “the design of information spaces, in which people meet, transact, communicate, and learn.” Andrea Resmini introduced their topic with these thoughts:
- “The ideas of space and embodiment shape the way we perceive reality.
- “This idea of space has nothing to do with geometry.
- “Space is an anthropological thing.
- “Space is neither physical nor mathematical and has man at its center.
- “Space is heterogeneous.
- “Space is not homogeneous—all references happen within a subjective system.
- “Space is hodological. A space of paths and experience … corresponds to what we perceive.
- “Space has evolved through time.
- “Space is existential. The space of relationships is both egocentric and made up of stabler archetypes.
- “Place is what we are taking to cyberspace.
- “The map is the territory. We’re always going for the path of least effort, given their attractive and repulsive valences.” See Figure 7.

Figure 8 shows Andrea’s entire presentation, “More Than a Metaphor,” which is available on SlideShare.
 on SlideShare
on SlideShareArchitecture As a Model
Next, Jorge Arango delivered his presentation “Architecture As a Model,” speaking about his experiences as a UX professional in a developing world context where the terms user experience and information architecture are not well known. Here is some of what he told us:
- “A challenge I've faced at the beginning of projects is stakeholders who come with expectations. Some think of me as a Web developer; others as a marketer or visual designer.
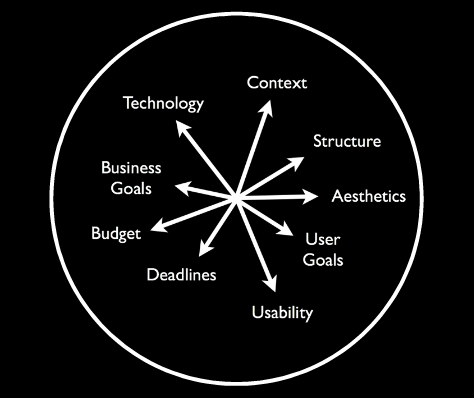
- “I want them to see me as a person who brings things into balance—the various forces that pull a project in different directions such as user needs and business needs. I’m there to find the ideal balance that is unique to their project—the design vision.
- “Then I become the defender of the vision. Vision must be put into form. That’s where design deliverables come in.”
- Architecture can serve as a metaphor to help stakeholders understand our role.
- “Architects have developed tools, methodologies, and business practices to arrive at a design vision. People understand what architects do. Architects are not builders. Architects are not marketers.
- “I’ve started introducing myself to stakeholders as a digital placemaker. I’m there to do for their digital properties what architects do for their physical properties.
- “Architecture is a very effective way of framing our contributions to projects.
- “The Myth of the Lone Genius—When many of us think of architects, we think of Frank Lloyd Wright, Le Corbusier, or Mies Van der Rohe, but they were outliers. They usually had very strong agendas for design that were separate from user needs.
- “Ego-driven design has gained currency. This is very different from how most architects work. Behind each of the forces is a group of people who have their own agendas and valuable things to contribute to a project. People with huge egos don’t get much traction working in environments like these.” See Figure 9.
- “More than those in other design professions, architects need great leadership skills. Someone has to be at the center of all the activity.”

Jorge cited Curtis Fentress—architect of the Denver International Airport, whose work we all saw when arriving in Denver for the Summit—as a proponent of ego-free design.
In Figure 10, you can see Jorge’s entire presentation, “Architecture As a Model,” which is available on SlideShare.
 on SlideShare
on SlideShareA Few Thoughts About Architecture and IA Practice
Finally, Andrew Hinton shared “A Few Thoughts About Architecture and IA Practice.” He described the work of architect Julia Morgan, who designed the Asilomar Conference Center, birthplace of the Asilomar Institute for Information Architecture (AIfIA), which became the Information Architecture Institute. “Julia Morgan didn’t really have an ideology. She just wanted to do good work for her clients. She didn’t really have a style that she adhered to. She employed whatever styles were appropriate for her clients and the needs of a job. She said, ‘I want my buildings to speak for themselves.’ The world Morgan was working in was dominated by ego-driven architecture.
“Lone genius architects established architecture as a force in our culture. The design of the Asilomar Conference Center doesn’t engineer the behavior of its inhabitants. It encourages and accommodates their behavior. Morgan didn’t design the experience; she designed the conditions within which people can have experiences and make their own meaning. Morgan was a pioneer in
- behavior—designing for natural patterns of human behavior
- context—understanding the context in which work is done
- inhabitance—raising the importance of remembering that people have to live with and within a design
“All too often, practitioners of IA go straight from a requirements document to wireframes or sitemaps, without considering the organic, behavioral context of the people who will have to live in the thing being made. I can’t imagine just going straight to wireframes. We must do the beginning work. The semantic structures we create are just as powerful; just as architectural as anything Morgan made. These semantic structures are dwellings—places where people live, talk, learn, fall in love, and do their work.
“We need to build up a body of knowledge and case studies. Pay attention when things go wrong. Do analysis. Figure out what went wrong. We need to structure things better.”
Figure 11 shows Andrew’s presentation, “A Few Thoughts About Architecture and IA Practice,” which is available on SlideShare.
 on SlideShare
on SlideShare