The best advice, of course, is to maintain this approach as you grow—even though you have more money to spend. At daPulse, this is exactly what we did, and it was this approach that led us to discover that we can reduce our customer-acquisition costs—whether in cash or our valuable time—by changing our product’s user experience alone. This article tells the story of how we did this and offers some advice on how you can do this, too.
Aligning Your Team
When you’re beginning work on a project, it’s essential that you align your team on goals and priorities.
1. Set ambitious goals.
As we were starting to see some significant traction—in our case, this meant paying customers—we decided to put the pedal to the metal. We added a new user-acquisition person, more salespeople, and an additional marketing expert. Then we started a marketing blitz. The best way to do this is set to very ambitious goals that you want to achieve in a defined—and preferably short—timeframe. Our goal was to get five times the signups within a period of twenty days that we had gotten in the prior twenty days. We count a signup only once a user has confirmed it by responding to an email message.
2. Set one list of priorities for the whole team.
Next, we brainstormed some marketing ideas, wrote them all down, and crossed off the ones that we couldn’t fit into the twenty-day timeframe or that just weren’t good enough. Then, we created an “Execution Board,” using our own tool, daPulse. But you can use anything from a whiteboard to Google Docs. This is the one place for everyone on your team to see and work through your priorities. The way we create this board is to create a table comprising
- lines for tasks—Create a line for every task, and group tasks using subheadings. Create as many groups as you need. We had two groups—one for paid marketing efforts; the other for free marketing efforts.
- columns for process—Use the table’s columns to document your process by setting owners for each task and deadlines and tracking status.
Oh No! We’re Bleeding Users
You need to understand the impact of changes that you’ve made to your product’s user experience.
3. Measure your efforts.
If you’re making changes and not measuring the results, you’re wasting your precious time. There are many tools that you can use to measure the effectiveness of your efforts. We use Optimizely![]() to run A/B testing on pages and MixPanel
to run A/B testing on pages and MixPanel![]() to gain insights into process funnels and conversions. As data started pouring in, we noticed that we had a 30% drop between signup and email confirmation. That’s a huge drop! This surprised us because asking people to confirm their email address seemed like a completely technical step. After all, every single service in the world asks you to confirm your email address. Doing the same seemed like a no-brainer. But yet, here we were, bleeding users—and dollars—because of this. What went wrong?
to gain insights into process funnels and conversions. As data started pouring in, we noticed that we had a 30% drop between signup and email confirmation. That’s a huge drop! This surprised us because asking people to confirm their email address seemed like a completely technical step. After all, every single service in the world asks you to confirm your email address. Doing the same seemed like a no-brainer. But yet, here we were, bleeding users—and dollars—because of this. What went wrong?
4. Analyze the data.
Measuring is crucial, but it’s useless if you don’t know what to do with the data that you’ve collected. A side note on this: don’t over-measure. Make sure that you know what you’re looking for. Before you start measuring, ask yourself, “If the result were X what would this mean to me?” We thought about some possible reasons for this 30% drop: Were our emails going to spam? Were they going to the Promotions tab in Gmail? Was there some technical problem in our code? The answer to all of these questions was “No.”
5. Go beyond the data.
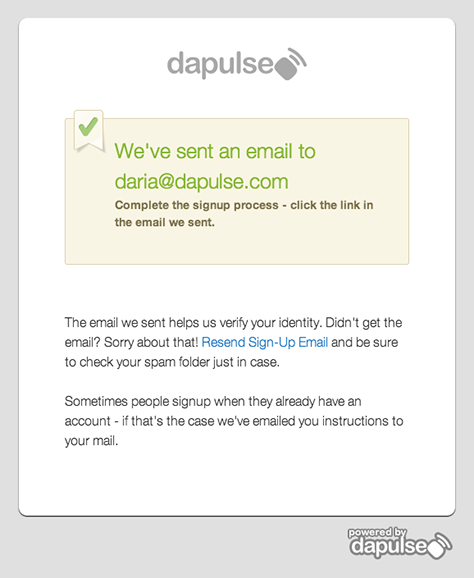
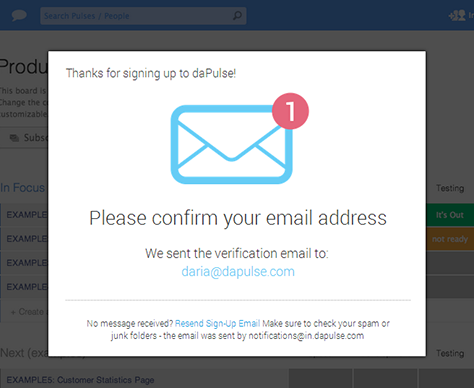
Sometimes the answer is not in the data. While that 30% drop was an indicator that something was wrong, we now had to look elsewhere for answers. So we did what might sound obvious: we signed up for our own service to see what these users were experiencing.