
Although there are many ways of using horizontal space on search results pages, we can generally distinguish between liquid and fixed-width layouts. Each style of layout offers a unique set of challenges and opportunities.
Using Liquid Layouts
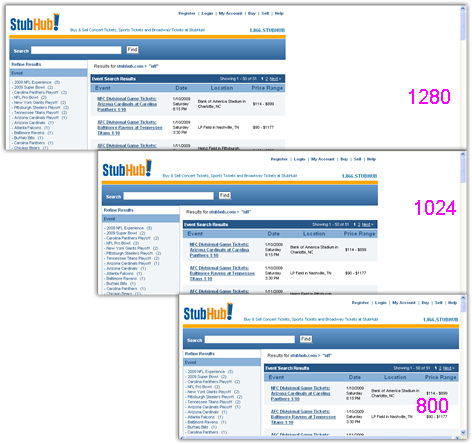
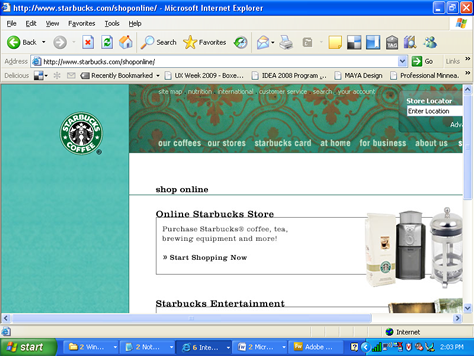
In a liquid layout, the width of the search results on a Web page shrinks and expands to fill the available space as a user changes the screen resolution or the width of the browser window. Not surprisingly, many top sites like Google utilize liquid layouts effectively to create top-notch user interfaces that perform well at any screen resolution or window width, as shown in Figure 2.

On search results pages, it really pays to spend the extra time optimizing your HTML and CSS so your search results flow into the available space. My recommendation: Always use a liquid layout for your search results pages. Unfortunately, very few sites follow this recommendation. Why? The reason I’ve heard cited most often is that liquid layouts are harder to achieve in such a way that the search results maintain visual consistency. The reality is that creating liquid layouts is not that difficult.
Unfortunately, most product managers do not see the value of investing in creating this functionality, and most designers don’t take the time to specify or even to consider how their search results would look at different screen resolutions or window widths.
This is really unfortunate, because I know of no better way of generating additional revenues from fairly simple HTML/CSS modifications. All search results pages on a Web site use the same basic HTML structure and CSS styles, so once you’ve optimized a liquid layout for your search results, all search results pages across your entire site should behave consistently across various screen resolutions and window sizes. Using a liquid layout is the best practice for search results pages.
Using Fixed-Width Layouts
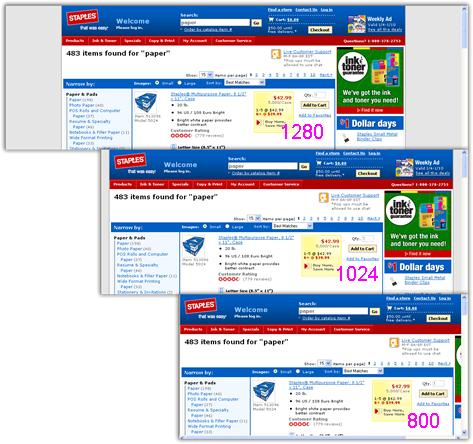
If, for any reason, a liquid layout is not feasible, the other option is to use a fixed-width layout, and the majority of consumer Web sites—including top ecommerce retailers Amazon and Staples—do exactly that. To use a fixed-width layout effectively, you must understand your audience well and be aware of the screen resolutions your customers use. One of the best examples of search results pages that have a fixed-width layout is on Staples.com, pictured in Figure 3.

Many Staples.com customers work for large enterprises, which continue to use older desktop monitors or small notebook computers with an 800 x 600 resolution. As a result, the hardest working pages on the Staples.com site, the search results pages, are unapologetically optimized for the lowest common denominator—800 x 600 screens.
In addition to displaying search results, Staples wants to make sure the ads in the column on the right are visible to all customers. With a fairly extensive filtering system in a navigation bar on the left, you get one of the narrowest search results spaces on the Web. It’s only 560 pixels wide! This, of course, makes it necessary for each search result to comprise several lines to provide sufficient information for users to avoid unnecessary pogosticking—that is, successively clicking links to view item details, finding they’re not the right item, and returning to the search results page again and again.
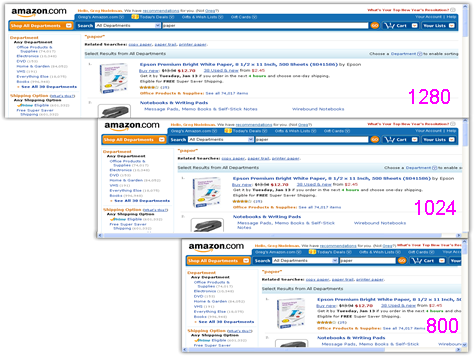
Compare the narrow, fixed-width layout on Staples.com to the much wider search results layout on Amazon.com. As you can see in Figure 4, Amazon customers on 800 x 600 screen have to scroll from side to side quite a bit. Even customers using the most popular 1024 x 768 screen resolution have to scroll search results pages from side to side to see entire items!

Horizontal scrolling results from the fact that Amazon.com affords a royal fixed width of 815 pixels for its search results—a whopping 45% more space than Staples! Partly as a result of using such a wide layout, Amazon results comprise fewer lines.
Why is this significant? At a 1024 x 768 screen resolution, Staples can display only three products, while Amazon can display four products—33% more. Having fewer search results on a page affects both the available showroom floor and the customer’s perception of the overall relevance of search results on a site.
Does this mean Amazon is better than Staples? Not necessarily. Both sites offer excellent potential for a great finding experience. However, the page-layout dimensions do indicate that each site’s fixed-width layout is optimized for their best customers—those that make the company most profitable. And, simply put, optimizing for your best customers is the best practice for a fixed-width search results page layout.