Best Practices for Thumbnail Images
Why do most Web sites use thumbnail images in search results? There are two very good reasons:
- helping users identify relevant search results
- reducing pogosticking—that is, customers’ bouncing back and forth between search results and the items at their links’ destinations
Research consistently shows that well-crafted images make excellent use of the limited screen real estate on search results pages and play a crucial role in providing the information scent people need to navigate search results effectively. Simply put, pictures sell content.
Are thumbnail images in search results appropriate for every Web application out there? Not by a long shot! The majority of the information on the Web is still text, and for text-based pages, it’s better to display search results as text-only summaries or keyword metadata. Some search results are just so varied, it’s difficult to predict whether a thumbnail image would be appropriate—as for Google Web search. However, if good thumbnail images would better communicate your search results’ relevance or make navigation easier, they’re worth including.
When including thumbnail images in search results, there are basically two layout choices:
- list view—flush left at the beginning of each search result
- gallery view—two or more images appearing side by side in each row on a page
While there are guidelines that are specific to each image layout, general best practices include the following:
- Make thumbnail images big and juicy.
- Include supporting text.
- Go easy on the borders.
- Keep the focus on the image content.
- Help customers judge an item’s actual size.
- Be creative in choosing informative images.
Let’s explore each of these best practices in more detail.
Make Thumbnail Images Big and Juicy
When search results pages feature thumbnail images, the key to their success is making sure the images are big enough to carry sufficient detail so customers can easily tell items apart. Unfortunately, most images on search results pages are way too small.
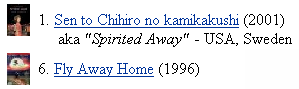
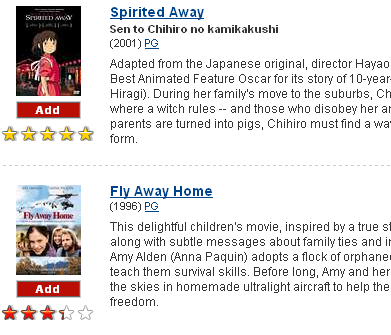
Book covers and the packaging for CDs and DVDs are basically marketing collateral that helps people tell items apart quickly. In addition to their title and the name of the author or artist, they usually carry rich clues about style, genre, intended audience, and likely content. To take full advantage of such rich image content, you have to choose an image size that’s big enough to get the job done. On IMDb, the images shown in Figure 1 are simply too small for anyone to be able to distinguish between “Spirited Away” and “Fly Away Home.” People can’t reliably tell these movies apart.

Contrast the small images on IMDb with the big, juicy images on Netflix. In Figure 2, can you tell which movie is about birds; which movie is in the style of a Japanese anime? Yes!

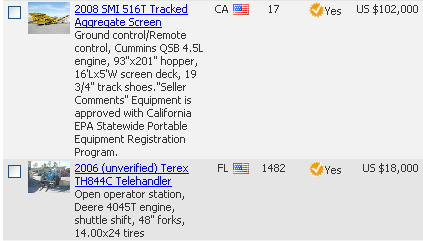
If the items you are showing in search results are fairly large or have a lot of detail, you must make your images even larger. Unfortunately, most sites do exactly the opposite. Looking at Figure 3, we can guess, with some degree of certainty, that IronPlanet.com sells heavy industrial equipment.

However, based on these pictures, can you tell what an Aggregate Screen is or how you might use one in your building project? Probably not. Then, what about a Terex Telehandler? Small images make it impossible to tell the two machines apart, much less enable customers to guess their functions.
Small thumbnail images are not just useless. My qualitative research makes a convincing argument that small thumbnail images are actively harmful to your customers’ search experience and very possibly your bottom line. If your images are too small, people waste a lot of time squinting and staring at the page, trying to squeeze some information out of the images. Ultimately, they fail to do so and end up clicking images anyway, at which point they realize they’ve clicked the wrong items. So, the consequence of overly small images is pogosticking, which wastes customers’ time, reduces their success in finding what they need, and on an ecommerce site, reduces revenues. Small images, therefore, act like false advertisements, teasing and frustrating your customers with what look like the right items, but actually are nothing of the sort.
Include Supporting Text
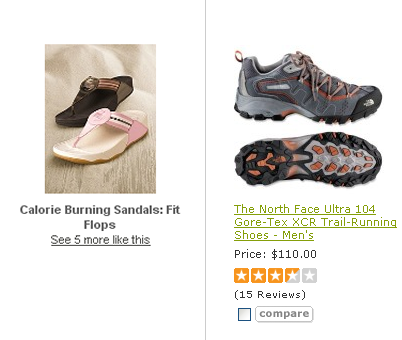
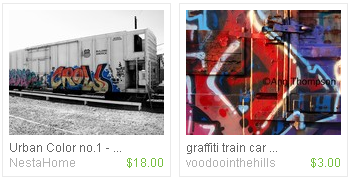
In some cases, thumbnail images contain the bulk of items’ information scent, so it makes perfect sense to use a gallery design like the one on Etsy. Just make sure you show enough supporting text to ensure customers can make sense of what a thumbnail image is portraying. In the example shown in Figure 4, without the item’s complete title, we just can’t tell whether Etsy is selling a photo, framed graffiti, or the entire scrumptious caboose.

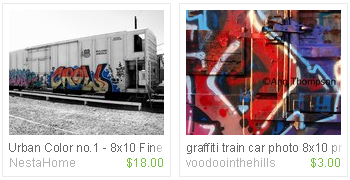
To make matters even worse, titles sometimes seem to get cut off randomly. While including an ellipsis at the end of any cut-off text is a widely recognized best practice, it can eat up space that might have shown two or three more characters of a title instead. As shown in the redesign in Figure 5, good visual design can help improve the appearance of text when screen real estate is limited.

In this redesign, not only have I extended the title text all the way across the bottom of each photo, I have also used a fade-out effect instead of an ellipsis at the end of the text to indicate that the title’s full text is not visible, while making full use of the space. If a title exceeds a certain character count and must be cut off, you can easily achieve this fade-out effect by assigning different styles to the last two or three letters of the title, using progressively lighter colors for successive characters.
However, you can’t always count on visual design alone to bail you out. If the text of titles in your search results is consistently getting cut off, it might be time to consider an interaction design solution. For example, artists posting their items on Etsy could be alerted, if they exceed a certain character count, that their title would be cut off. Alternatively, it might be appropriate to have a short title for search results and an additional, longer description field for display on item detail pages. Finally, if a single line of text just does not provide enough information, search results can show several lines of text, as necessary.
Go Easy on the Borders
Most business people and designers have figured out that images with heavy borders do not convert as well as those surrounded by simple white space. In fact, I was hard pressed to find a good example of thumbnail images with heavy borders—though they were pretty common until just a few years ago.
I recommend removing borders completely as a best practice, using only white space to separate items on search results pages. If you absolutely must have thumbnail borders, in the words of Jennifer Stone, “go easy and, if you can’t go easy, go as easy as you can.” As Edward Tufte has so eloquently advocated, a very light gray border is usually okay and does not detract unduly from an image.
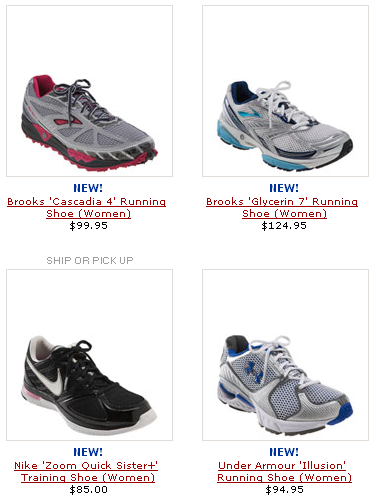
If you do use borders, be sure to center your images—both horizontally and vertically—within them. Otherwise, you might end up with a strange effect like that shown in Figure 6, which shows Nordstrom search results for shoes. On this page, each shoe appears to be perching on the bottom edge of its box, like a bird on a window sill. If the designers simply took away the borders, there would be no distracting perching effect.