
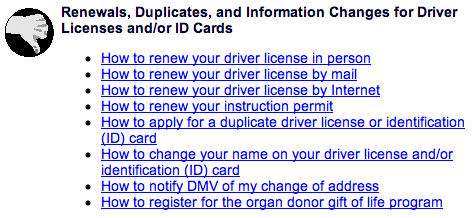
The more structured and terse the presentation of information, the more quickly and easily people can scan and comprehend it. Look at the Contents page from the California Department of Motor Vehicles (see Figure 3.2). The wordy, repetitive links slow users down and “bury” the important words they need to see.
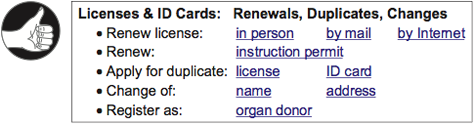
Compare that with a terser, more structured hypothetical design that factors out needless repetition and marks as links only the words that represent options (see Figure 3.3). All options presented in the actual Contents page are available in the revision, yet it consumes less screen space and is easier to scan.


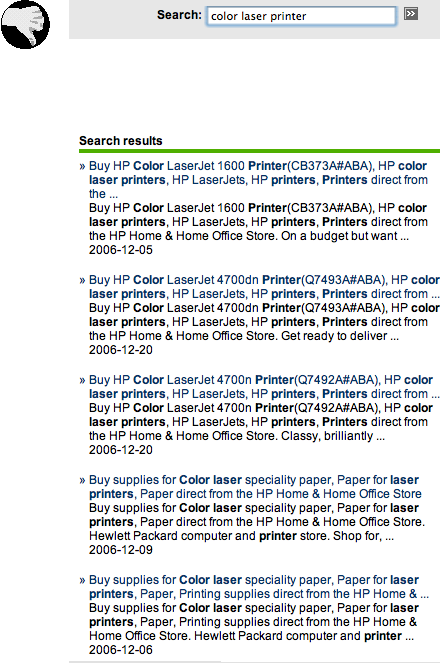
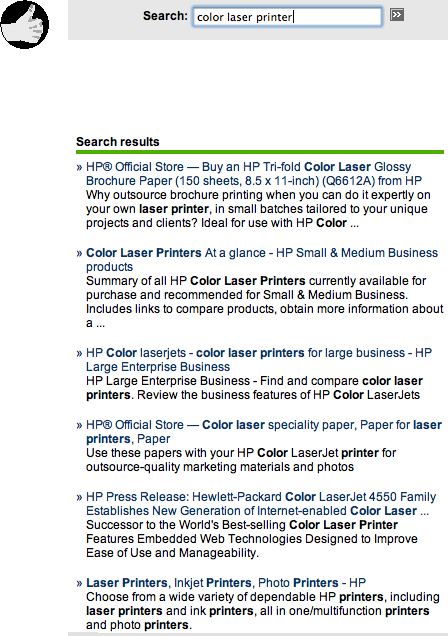
Displaying search results is another situation in which structuring the data and avoiding repetitive “noise” can improve people’s ability to scan quickly and find what they seek. In 2006, search results at HP.com included so much repeated navigation data and metadata for each retrieved item that they were useless. By 2009 HP had eliminated the repetition and structured the results, making them easier to scan and more useful (see Figure 3.4).


Of course, for information displays to be easy to scan, it is not enough merely to make them terse, structured, and non-repetitious. They must also conform to the rules of graphic design, some of which were presented in Chapter 2.
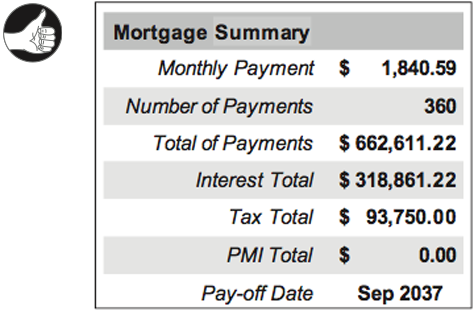
For example, a prerelease version of a mortgage calculator on a real estate Web site presented its results in a table that violated at least two important rules of graphic design (see Figure 3.5, top). People usually read (on- or offline) from top to bottom, but the labels for calculated amounts were below their corresponding values. Second, the labels were just as close to the value below as to their own value, so proximity (see Chapter 2) could not be used to perceive that labels were grouped with their values. To understand this mortgage results table, users had to scrutinize it carefully and slowly figure out which labels went with which numbers.
The revised design, in contrast, allows users to perceive the correspondence between labels and values without conscious thought (see Figure 3.5, bottom).