The Context Clarified
Because of the all-important first impression, setting the mood and theme is often one of the most challenging parts of defining the story. We want to make a good first impression, but may get hung up by trying to sell too hard or lay out everything at once.
Our site was no stranger to such issues, but in the redesign, we were able to make some significant improvements, including a new visual design, a new structure that helped set the tone for a particular product, and updated imagery that had a more consistent theme and was more compelling and emotionally satisfying.
Figure 1 shows the before picture of a product page that wasn’t visually compelling and provided no explanation of what the product is. Our Creative Services team had always been capable of achieving better results, but the old site design and structure didn’t allow them to do this successfully. Plus, there was too much wasted space before the content, and the initial content didn’t even clearly define what the product was—posing problems for users trying to get product information.

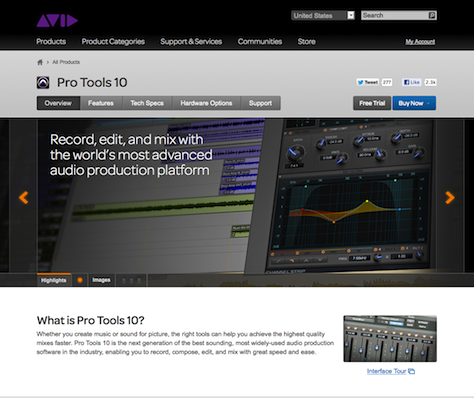
Figure 2 shows the new page with an updated look and feel that is clean and simple. It fully incorporates imagery rather than making it an afterthought. The new page also has a specific place for a product definition—the “What is…” area—and adds an image to help with recognition. A new media carousel delivers the key marketing message and includes an impactful visual.
One of the major problems regarding context that we encountered during usability testing was that users felt strongly that the existing Web experience did not match the exceptional experience of the products themselves. The changes we made during the redesign have created a much more streamlined and effective first impression that helps users to understand what the product is and the key value that it provides, which better matches their expectations. The addition of a media carousel and other modern interactions such as fixed-position navigation that remains visible when a user scrolls the page also helps create the desired mood for a product and a company that delivers modern technology.

Support That Strengthens the Spine
When it came to the spine of the story, developing clear, strong climaxes was the major issue we had to address. Our site suffered from both hidden calls to action and an excessive number of calls to action. The end result was poor conversion numbers and lots of complaints that users weren’t quite sure where to go or what to do.
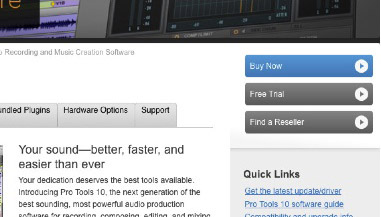
In Figure 3, you can see that critical calls to action were buried in the sidebar, lumped in with promos and a random assortment of links. Banner blindness made users overlook these critical elements.

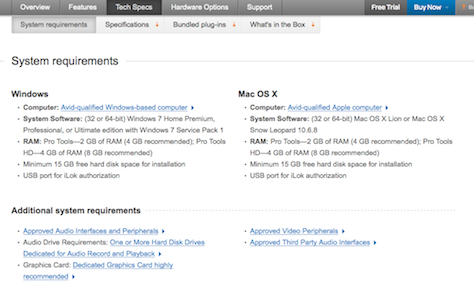
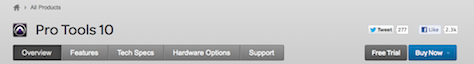
Figure 4 shows how, in the new design, we’ve moved the calls to action to the header, and they are a part of the fixed-position navigation, so even when a user scrolls the page, the calls to action remain visible. In fact, to help keep users focused on the content, we’ve removed the whole sidebar from the design. And we’ve devised an appropriate hierarchy for the content, but I’ll talk about that when I get to structure.

Figure 4 also shows how we cleaned up the outline, or plot, of the story in the redesign. Over the course of a year and many conversations with users, we heard quite clearly that there were separate needs for marketing versus technical information. Taking this into consideration, the new design pulls all of the technical information together into a “Tech Specs” section, with a separate section for “Features” and places in the “Overview” for marketing materials. During testing, initial feedback showed that this was one of the biggest positive changes we had made.