The I’m-Not-a-Baby Stage: 7 to 10 Years of Age
Between the ages of 7 and 10 years of age, most children are entering a process of self-definition. Even though their motor, physical, social, and cognitive skills are still developing, kids of this age focus on discovering their favorite activities, artifacts, colors, and friendships. Designs for these older children can include emotion and more extreme colors and graphics, as well as more abstract elements that invite these young viewers to complete a picture.
There is a marked preference for digital games at this age, and older children start to become accustomed to edgy, heavy, extremely immersive layouts that use color and graphics in a variety of ways. As a result, kids of this age can tolerate—and may even expect—more detailed, deeper designs that they may describe as cool and not for babies.
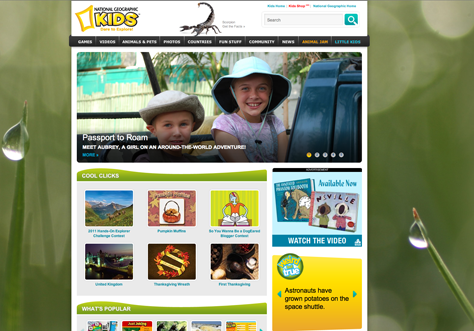
However, there is a fine line between providing an edgy, inviting design and causing cognitive or sensory overload through the excessive use of color or graphics that detract from an application’s main content or the actions users perform with it. Consequently, in terms of graphic styling, a content-focused Web site such as the National Geographic Web site for kids shown in Figure 1, whose aim is to inform children about a variety of topics relating to global awareness and conservation, should differ greatly from a toy-inspired Web site like Gogo’s Crazy Bones, shown in Figure 2, whose purpose is to advertise Crazy Bones products, along with games and other activities based on these toys.


Gender Differences
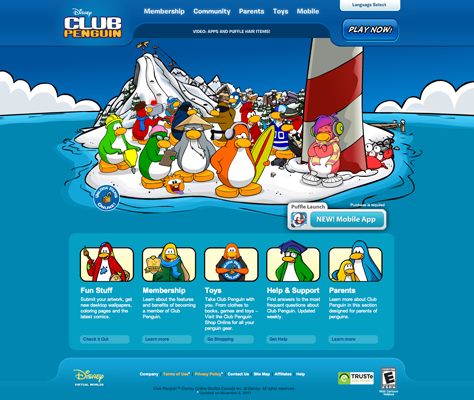
Gender differences start emerging strongly in older children, so it is important to keep your use of color and graphics gender neutral if your application must appeal to both boys and girls. Disney’s Club Penguin, shown in Figure 3, is a Web site that does a good job of appealing to both boys and girls, who use the site in similar ways.

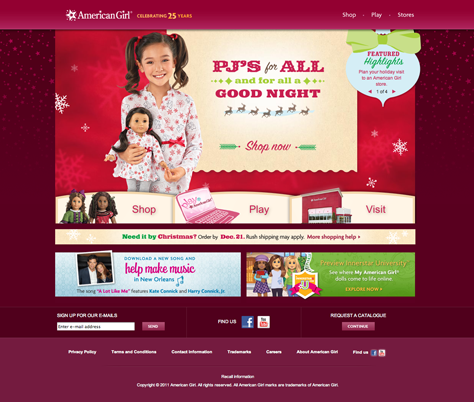
Although designers should be careful not to reinforce gender stereotypes through their choice of colors and graphics, there are particular Web sites and applications that appeal to one gender over the other. For example, dress-up dolls, fashion, and jewelry are very popular among girls, but not with boys. [1] Applications for older girls tend to use combinations of warm and pastel colors with either soft or strong contrasts. Mattel initiated this trend in its graphic design for Barbie doll packaging and accessories. The American Girl Web site, shown in Figure 4, aims for a combination of classic and contemporary aesthetics, without giving up the traditional pink that Barbie doll packaging introduced.

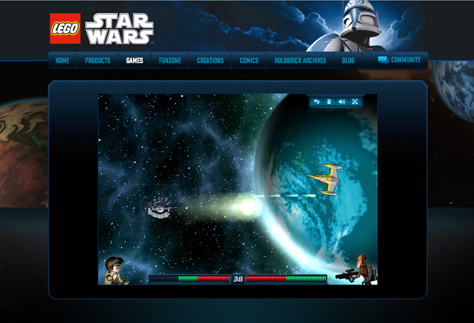
On the other hand, Web sites and applications for older boys tend to employ cold colors for backgrounds, high contrasts with warmer colors, and asymmetrical shapes, evoking fast movement, extreme emotions, or futuristic scenarios. Preferences for sports, cars, movie themes, and similar subjects start emerging at this age. Therefore, older boys like colors and graphics that evoke feelings and aesthetics relating to these subjects. A good example of this style is the LEGO Star Wars Web site, shown in Figure 5, which uses atmospheric, high-definition graphics and subtle shadings, evoking a dark, futuristic atmosphere that is in line with the aesthetics of the movie saga.